In der heutigen Welt, in der mobile Geräte einen erheblichen Teil des Marktes ausmachen, ist adaptives Design ein wesentlicher Bestandteil eines erfolgreichen Onlineshops geworden. Es sorgt für die korrekte Darstellung der Website auf verschiedenen Geräten und Bildschirmen, was sich direkt auf den Komfort der Nutzer und damit auf den Umsatz auswirkt. In diesem Artikel betrachten wir, warum adaptives Design wichtig ist und wie unser Team Ihnen hilft, es in Ihrem Onlineshop zu implementieren.
Vorteile des adaptiven Designs
Adaptives Design bringt zahlreiche Vorteile für Onlineshops, indem es eine bessere Interaktion der Nutzer mit der Website gewährleistet.
Komfort für die Nutzer: Adaptives Design macht die Website auf jedem Gerät, sei es Smartphone, Tablet oder Computer, komfortabel zu betrachten und zu nutzen.
Erhöhte Konversionen: Nutzer werden eher einen Kauf tätigen, wenn die Website auf ihrem Gerät bequem zu bedienen ist.
SEO-Optimierung: Suchmaschinen wie Google bevorzugen Websites mit adaptivem Design, was die Positionen in den Suchergebnissen verbessert.
Zeiteinsparung und Ressourcenschonung: Eine einzige adaptive Website ist einfacher zu pflegen und zu aktualisieren als mehrere Versionen für verschiedene Geräte.
Wie unser Team adaptives Design umsetzt
Unser Team nutzt fortschrittliche Technologien und Methoden, um ein adaptives Design zu erstellen, das den Bedürfnissen Ihrer Kunden entspricht und den Standards der Suchmaschinen gerecht wird.
Flexible Layouts: Wir verwenden flexible Raster und Layouts, die sich automatisch an die Bildschirmgröße anpassen.
Responsive Bilder: Wir implementieren Technologien, die es den Bildern ermöglichen, ihre Größe automatisch entsprechend dem verwendeten Gerät zu ändern.
Media-Queries: Wir verwenden Media-Queries, um die Stile auf verschiedenen Geräten korrekt darzustellen.
Tests auf verschiedenen Geräten: Wir testen die Website sorgfältig auf verschiedenen Geräten und Browsern, um sicherzustellen, dass sie korrekt funktioniert.
Beispiele für erfolgreiches adaptives Design
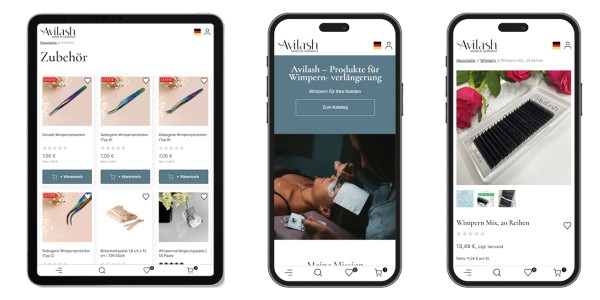
Erfolgreiche Beispiele von Onlineshops, die von unserem Team umgesetzt wurden, zeigen, wie adaptives Design die Benutzererfahrung verbessert und die Konversionen erhöht.
Beispiel 1: Ein Mode-Onlineshop, bei dem Nutzer die Produkte problemlos auf mobilen Geräten ansehen und bestellen können.
Beispiel 2: Eine Elektronik-Website, die sich automatisch an verschiedene Bildschirmgrößen anpasst und eine bequeme Navigation und schnellen Zugriff auf Produktinformationen bietet.
Beispiel 3: Ein Kosmetikshop, bei dem das adaptive Design den Kunden ermöglicht, die Produkte komfortabel zu durchsuchen und Bestellungen unabhängig vom verwendeten Gerät aufzugeben.
Tipps zur Implementierung des adaptiven Designs
Um adaptives Design erfolgreich in Ihrem Onlineshop zu implementieren, bietet unser Team die folgenden Tipps:
Beginnen Sie mit der Analyse Ihrer Zielgruppe: Ermitteln Sie, welche Geräte Ihre Kunden am häufigsten verwenden, und optimieren Sie die Website entsprechend.
Verwenden Sie flexible Raster und Layouts: Stellen Sie sicher, dass die Elemente der Website ihre Größe je nach Bildschirmgröße reibungslos ändern.
Optimieren Sie die Bilder: Nutzen Sie Technologien, die es ermöglichen, die Bildgröße automatisch zu ändern, um die Ladezeiten der Seiten zu verkürzen.
Testen Sie die Website auf verschiedenen Geräten: Stellen Sie sicher, dass die Website auf verschiedenen Geräten und Browsern korrekt dargestellt und funktioniert.
Fazit
Adaptives Design ist ein Schlüsselelement eines erfolgreichen Onlineshops, das den Komfort der Nutzer gewährleistet und die Positionen in den Suchmaschinen verbessert. Unser Team hilft Ihnen, adaptives Design zu implementieren, damit Ihre Website für alle Ihre Kunden zugänglich und benutzerfreundlich ist. Wenden Sie sich an uns, um einen adaptiven und funktionalen Onlineshop zu erstellen, der Ihnen Gewinn bringt und Ihre Kunden erfreut.